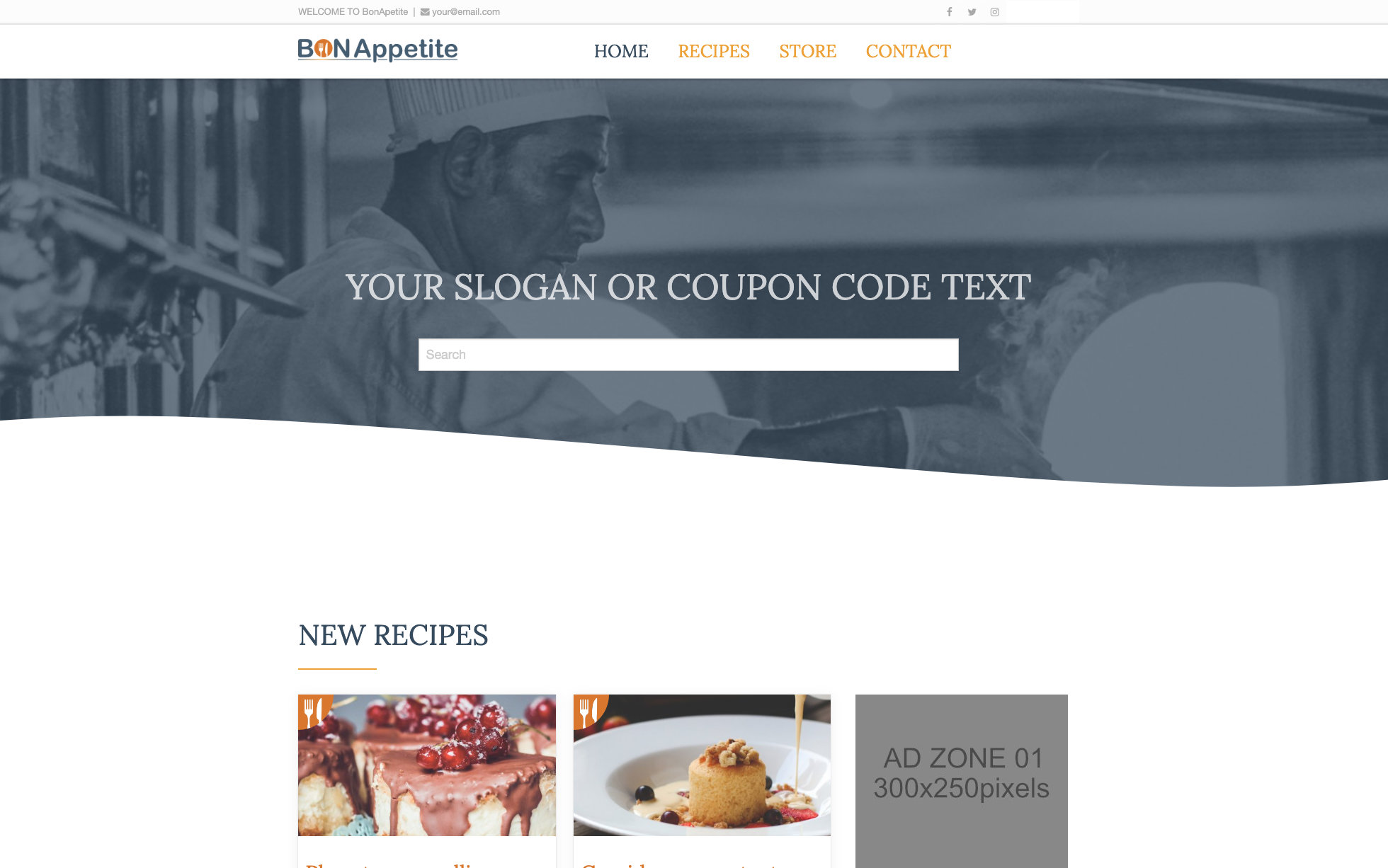
BonAppetite

The Bonappetite website is a turnkey blog project, with RapidCart Pro store, all set up to deliver recipes news, food cooking tips and information about kitchen ustensils that can be purchase through the store. The Bonappetite uses Total CMS and has an admin page where users can add and/or delete posts, fully edit and customize the blog. For the store, BonAppetite uses RapidCart Pro where users can update their stocks and view sales statistics.
Every blog article has it's title over the last image of the image gallery.
Responsive
BonAppetite is a responsive website, it resizes itself depending on the type of device it is being seen through: desktop monitors, laptops, tablets and smartphones. It is adaptable and versatile.
Store characteristics:
- unlimited products
- product versions
- product options
- multiple images
- categories & tags
- product search
- coupon codes
- stock management
- sales stats
- products rating
- CSV Import/Export
Payments
- PayPal
- Stripe
- Mollie
- Cash on delivery
- Direct Order
Order handling
- Additional costs
- discounts
- unlimited cart options
- per country/state Taxes management
- shipping and payment management
- automatic invoicing
- save orders into database
Zone ads
Four ad zones were created. Three zones allow for 300x250 pixels ads and one zone for 728x90 pixels ad. You can modify these existing zones. Currently they have demo scripts from the CreativeAds agency, but scripts from Google or any other agency can be used.
How to make to work RapidCartPro
Step 1
Create a database in your Cpannel
Step2
Insert your license of RapidCart Pro
Step 3
Enable MySQL support and fill in the Address of the server, username and password of the database, as well as the database name. If you don't know how to do it, please ask your server administrator for help.
Step 4
Insert store’s email address and the email address where you want to receive orders.
Step 5
Create username and password for the Admin page.
Step 6
Publish the project on the server.
Step 7
Pay attention to the CSS on the Code page where we styled a few components of the store. For styling your store, you can use UIKIT customizer from STORE SETTINGS/Customization/Style
View bellow gallery to some print screens on setup.
That's it. Now you can go on PRODUCTS in STORE SETTINGS page to ad, remove, products on the store.
Also, please read RapidCart Pro MANUAL for further informations
Requirements:
RW8
Foundry
Total CMS
Potion Pack for Foundry
FontPro
Seams
You must have Total CMS installed or use the 30-day free trial for web project.
RapidCart Pro stack
Included with your purchase:
Foundry project
All images used in the projects
Badges in png format and pdf files that you can open and modify with a vector graphics software
CSS file that has all the styled code for the actual demo page